CSS 추가 설명
>CSS 사용 목적
: 직관적인 UI와 좋은 UX를 제공하기 위해서
: 즉, 유저들에게 시각적으로, 그리고 실제 사용에 있어서 편의성을 제공하기 위해 CSS를 사용한다.
>CSS 접근
: html 문서의 head 부분에 연결해서 사용
: <link> 태그 이용.
// 예시
// <link href="styles/style.css" rel="stylesheet" type="text/css">>관심사 분리
: CSS파일을 따로 작성하는 이유(HTML안에서 CSS를 직접 정의하지 않는 이유)
: HTML은 웹 페이지의 구조와 내용만 담당, CSS는 디자인만 담당.
>CSS 기본 문법 구조, ruleset(rule)

선택자, Selector
: 특정 태그의 이름, id, class 등을 선택하여 해당 태그의 style을 다룰 수 있게 함.
선언 블록, Declaration block
: 선언들을 중괄호로 묶은 것. 몸체 역할.
선언, Declaration
: 속성명과 속성값으로 이루어진 문장.
: property와 value는 콜론( : )로 구분하고, 각 선언은 세미콜론( ; )으로 구분한다.
: 실질적인 기능을 명시.
속성명, Property
: 선택자의 특성 중 바꾸고고자 하는 특성.
속성값, Value
: 바꾸고자 하는 선택자의 특성을 어떻게 바꿀지에 대한 내용.
>선택자(Selector) 종류
- element(요소) Selector : html 문서의 요소(태그명)을 선택자로 사용
- ID Selector : #을 이용하여 지정된 ID를 선택자로 사용. 예시) #IdName{...}
- Class Selector : .을 이용하여 지정된 Class를 선택자로 사용. 예시) .ClassName{...}
- Universal Selector : *을 선택자로 불러옴. HTML문서의 모든 요소를 선택함. Default 값으로 이용. 예시) *{...}
- Attribute Selector : 특정 속성을 갖는 페이지의 요소를 선택자로 사용. 예시) elmentName[attributeName]{...}
- Pseudo class selector : (요소명):(상황명)의 형식으로, 특정 요소가 특정 상태에 있을때만 선택자로 사용.
예시) a:hover : 요소 <a>를 선택하지만, 마우스 포인터가 링크 위에 있을 때만 선택함. - 그 외 : Descendant(자손) Selector, Child(자식) Selector 등 다양함. (작성 방법 종류 포함)
// 나머지는 필요할 때 찾아볼 것...
// MDN 링크 : https://developer.mozilla.org/ko/
// W3Schools 링크 : https://www.w3schools.com/
>선택자의 우선 순위
1. !important
2. inline style
3. ID selector(#)
4. class selector(.)
5. element selector
6. universal selector(*)
// 관례적으로 넓은 범위부터 작은 범위로 줄여나가며 작성하는 것이 좋음.
// 자세한 설명은 찾아볼 것... 우 쓸게 너무 많아
// 아니다, 나중에 다시 보면서 공부할 때 수정하자!
>CSS 박스 모델
: CSS의 레이아웃은 박스 모델을 기반으로 함. 말그대로 박스 형태로 공간을 나눔.
: 너비(width)와 높이(height)가 존재.
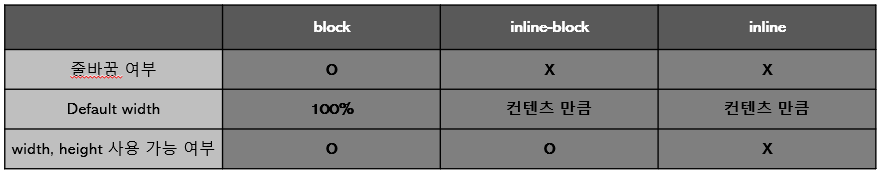
: 줄바꿈 여부를 기준으로 박스 모델을 3 종류로 나눌 수 있음.

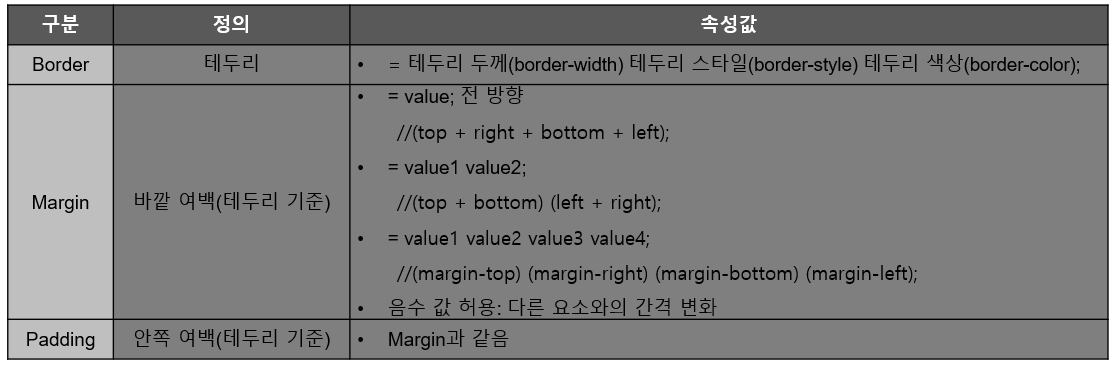
>CSS 박스의 구성 요소
: border(테두리)를 기준으로 안과 밖으로 나뉜다.


>박스 크기를 벗어나는 콘텐츠 처리
: overflow 속성 이용.
>박스 크기 측정 기준
- content-box
: 박스의 크기를 측정하는 기본값
: 지정한 width와 height에 기타(padding, margin)의 값이 추가로 더하거나 빠짐.(영향을 끼침)
: 여백을 고려하며 레이아웃을 지정해야함. - border-box(권장)
: 여백과 테두리를 포함하는 박스로 크기를 계산함.
: 지정한 width와 height내에서 나머지 크기가 알아서 조절됨.
: css ruleset에 { box-sizing: border-box; } 선언을 추가하여 사용
// CSS도 HTML과 마찬가지로 너무너무 많다. 다 외울 생각말고 필요한 부분을 뽑아쓸 수 있을 정도로 알아두자.
// 추후에 자세하게 다루는 글도 써보자
'코드스테이츠_국비교육 > [Section1]' 카테고리의 다른 글
| 05_Mock-up(첫 페어 프로그래밍)_22.08.25 (0) | 2022.08.25 |
|---|---|
| 04_페이지 레이아웃과 와이어 프레임_22.08.24 (0) | 2022.08.24 |
| 03_HTML과 CSS(HTML편)_22.08.23 (0) | 2022.08.23 |
| 02_Development의 기초_22.08.22 (0) | 2022.08.22 |
| 01_OT 및 교육 시작 전 준비 단계_22.08.19 (0) | 2022.08.21 |